Markdownでメモを取る
以前の記事でMarkdownでメモを取ると便利なことを紹介しました。

が、とったメモをVisual Studio Code(VSCode)などを利用していない人に共有しても説明が面倒くさいです。
「メモ帳やテキストエディタで開いてください。」と言わなければいけないので、それで理解してくれない場合もありますし、面倒くさいやつと思われる可能性があります。
今回はMarkdownで書いた文章を多くの人が閲覧できるPDFファイルにする方法を紹介します。
Visual Studio Code(VSCode)前提です
今回紹介するのはVSCodeの拡張機能を利用する方法です。
なので、VSCodeがインストールされている前提で記載します。
拡張機能:Markdown PDF
拡張機能は「Markdown PDF」です。そのままの名前ですね。
高性能なところでは「Pandoc」が有名で高機能ですが、一度使用しようとしたものの途中で挫折しました。
そのうち使えるようになったら記事にしたいと思いますが、今の時点では「Markdown PDF」で私のやりたいことはかなえられて(いると信じて)います。
ちなみに「Markdown PDF」の作成者は日本の方です。
ざっくりとした流れ
手順のざっくりとした流れです。
| 順序 | 内容 |
|---|---|
| 1 | 拡張機能の追加 |
| 2 | 設定 |
| 3 | 使ってみる |
| おまけ | 改ページしたいときは |
手順
拡張機能を追加
-
「Markdown PDF」のページを開き、「Install」をクリックします

-
ブラウザによって表示画面が異なりますが、Chromeの場合は「Visual Studio Codeで開く」をクリックします

-
「インストール」をクリックします

この後VSCodeの再読み込みなどを要求される場合がるので、その場合は再読み込み、もしくは一度VSCodeを終了して再度起動します。
設定
詳細な日本語の説明もありますので、いろいろやりたい方は参照してみてください。
-
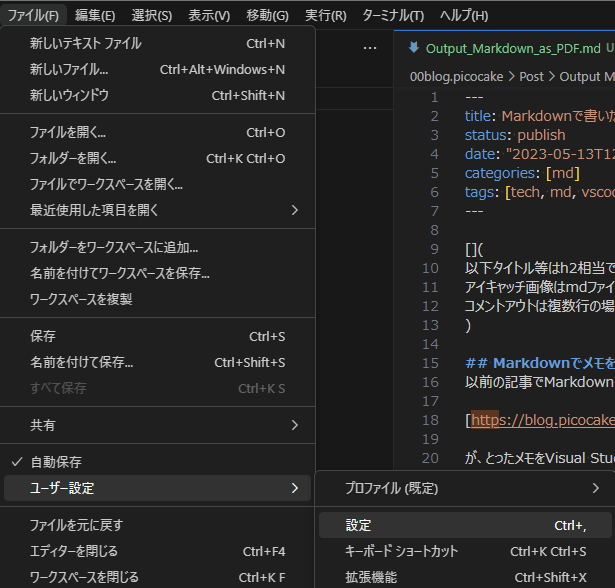
VSCodeの「ファイル(F)」-「ユーザー設定」-「設定」をクリックします

-
今回は設定ファイルをいじるので、画面右上の「設定(JSON)を開く」をクリックします

私の設定内容は以下です。
"markdown-pdf.styles": [ "C:\\temp\\Memo\\markdown-pdf.css", ".\\markdown-pdf.css", ], "markdown-pdf.headerTemplate": "<span class='title' style='display: none;'></span>", "markdown-pdf.footerTemplate": "<div style=\"font-size: 11px; margin: 0 auto;\"> <span class='pageNumber'></span> / <span class='totalPages'></span></div>", "markdown-pdf.margin.bottom": "1.6cm", "markdown-pdf.highlight": true, "markdown-pdf.mermaidServer": "https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js",
設定内容一覧
設定内容一覧をまとめてみました。
まず初めに注意として「JSON」ファイルを触ったことのある方はご存じかと思いますが、以下の内容に注意しましょう。
-
特殊文字はエスケープ文字(\)が必要
「”」や「\」などの特殊文字はエスケープ文字が最初に必要です。
例えば「”」の場合は「”」、「\」の場合は「\」のようにする必要があります。 -
行末に「,」をつけましょう
jsonファイルは一行のものを改行で見やすくしているようなものです。なのですべての設定の区切り文字が必要になります。
厳密にいうと最後の行の末尾に「,」は必要ないのですが、つけていても問題はありません。なので、すべての行末に「,」を入れておきましょう。
| 項目 | 設定値 | 内容 |
|---|---|---|
| スタイルシート | markdown-pdf.styles | markdown-pdf で使用するスタイルシートのパスを指定します/ファイルが存在しない場合、スキップされます |
| ヘッダー | markdown-pdf.headerTemplate | ヘッダーを出力する為のHTMLテンプレートを指定します |
| フッター | markdown-pdf.footerTemplate | フッターを出力する為のHTMLテンプレートを指定します |
| 下余白 | markdown-pdf.margin.bottom | 下の余白を設定します。ちなみに上下左右も設定できます。 |
| シンタックスハイライト | markdown-pdf.highlight | Syntax highlighting を有効にします |
| MermaidServer | markdown-pdf.mermaidServer | Mermaidのサーバーを変更します。 (バグ対応:https://github.com/yzane/vscode-markdown-pdf/issues/313) |
スタイルシートなどの表記からわかる通り、「Markdown PDF」は一度ファイルをHTMLに出力したうえでそのファイルをPDFに変換します。
自動保存にしていない場合は、設定後にjsonファイルを上書きすることをお忘れなく。
使ってみる
設定が終わったら変換してみましょう。
-
VSCodeで変換したいMarkdownファイルを開きます
-
「Ctrl」「Shift」「p」を押します
-
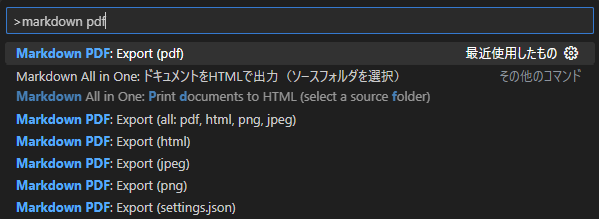
「markdown pdf」と入力します
この時、「>」は残したままにしましょう。

-
「Markdown PDF:export(pdf)」にカーソルを合わせ、「Enter」を押します
-
画面右下に実行中画面が表示されます

-
Markdownファイルと同じフォルダにPDFファイルが出力されています
出力されるファイル名はMarkdownファイルと同じで、拡張子が違うだけです。
ちなみに出力先のフォルダは設定で変更することもできます。
改ページしたいときは
PDFに変換すると、予期しないところで改ページされている場合があります。
その場合はMarkdownファイルの改ページしたい箇所に以下を挿入すると、変換時に改ページされます。
<div class="page"/>
Markdownのプレビューには影響しません。
Markdownで作った資料の共有に
Markdownは便利ですが、利用していない人からすると、ただの独特なテキストファイルで、読みやすくもないかもしれません。
そんな時はPDFにして共有してみましょう。
そしてその人が興味を持ったらMarkdownについて教えてあげて、以下のページを紹介しましょう。





コメント