WordPressの開発環境
WordPressのテーマなどを作成する場合、開発環境が必要になります。
もちろん本番環境ででもいいと思いますが、ちょっと間違えただけでページが表示されなくなったりするのはいろいろとめんどうです。
開発環境にDockerを使うメリット
Dockerはコンテナを使った仮想環境を構築できますが、Dockerで開発環境を作ることは以下のメリットがあります。
- リセットが容易
- 環境複製が容易
リセットが容易
Dockerを使った環境はDockerを提供するホストの環境とは独立して動きます。
インストールされたモジュールやファイルなども別管理となります。
開発中に 「環境をリセットしたい」 と思った場合、Dockerを使った環境であれば、ホストに影響を与えることなく環境が作り直せます。
また、Dockerのコンテナ内で実行した変更はホストの環境に影響を与えないため、環境を汚す心配もありません。
環境複製が容易
開発をしていると、ちょっと新しいバージョンを試してみたい、設定を少し変えたいなどと思うことがあると思います。
通常の開発環境であれば、バックアップを取得して、変更し、不要になったら元に戻すなどのプロセスが必要になります。
Dockerの場合は今ある環境の複製を容易に作れるため、検証用に複製環境を作り、検証、いらなくなったら破棄が容易にできます。
また、複数人で開発を行う場合、同じ環境をすぐに用意できることもメリットです。
Docker Composeを使って簡単に
WordPressの環境は「Wordpress本体」と「データベース(MySQLなど)」が必要になります。
この場合2つのコンテナを作る必要がありますが、今回はDocker Composeを使用して、1つの設定ファイルで実施します。
WSL上で簡単に
今回DockerのホストはWSL(Windows Subsystem for Linux)上に作成したUbuntuに導入したDockerを使用します。
そのため、クラウドやLinux端末の用意は必要なく、Windowsの環境で実施できる手順になります。
WSL環境へのDocker構築方法などは以下の記事を参照してください。


ざっくりとした流れ
手順のざっくりとした流れです。
| 順序 | 内容 |
|---|---|
| 1 | Docker Composeファイルの用意 |
| 2 | コンテナの作成 |
| 3 | WordPressの初期設定 |
| 4 | 確認後の設定 |
手順
Docker Composeファイルの用意
まずはコンテナ設定を記載したDocker Composeファイルを作成します。
公式のイメージが公開されているDocker Hubに例があるので、今回はそのまま使います。
-
適当なフォルダーに移動します
$ cd <適当なフォルダー> -
docker-compose.ymlを作成します
$ vi docker-compose.ymlversion: '3.1' services: wordpress: image: wordpress restart: always ports: - 8080:80 environment: WORDPRESS_DB_HOST: db WORDPRESS_DB_USER: exampleuser WORDPRESS_DB_PASSWORD: examplepass WORDPRESS_DB_NAME: exampledb volumes: - wordpress:/var/www/html db: image: mysql:5.7 restart: always environment: MYSQL_DATABASE: exampledb MYSQL_USER: exampleuser MYSQL_PASSWORD: examplepass MYSQL_RANDOM_ROOT_PASSWORD: '1' volumes: - db:/var/lib/mysql volumes: wordpress: db:準備はこれだけです。
コンテナの作成
yamlファイルが格納されているフォルダで、実行のコマンドを実施するだけです。
docker composeコマンドを実行します
$ sudo docker compose up
[+] Running 34/23
✔ wordpress 21 layers [⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿] 0B/0B Pulled 29.5s
✔ db 11 layers [⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿] 0B/0B Pulled 29.5s
[+] Running 5/5
✔ Network wortpress_default Created 0.3s
✔ Volume "wortpress_db" Created 0.0s
✔ Volume "wortpress_wordpress" Created 0.0s
✔ Container wortpress-wordpress-1 Created 5.4s
✔ Container wortpress-db-1 Created 5.4s
Attaching to wortpress-db-1, wortpress-wordpress-1
wortpress-wordpress-1 | WordPress not found in /var/www/html - copying now...
...
以降はログが表示されます。
ちなみに「-d」オプションをつけることで、バックグラウンド実行ができますが、まずは動作確認なのでつけていません。
WordPressの初期設定
ログが流れ始めて少しすればWordpressの画面にアクセスできます。
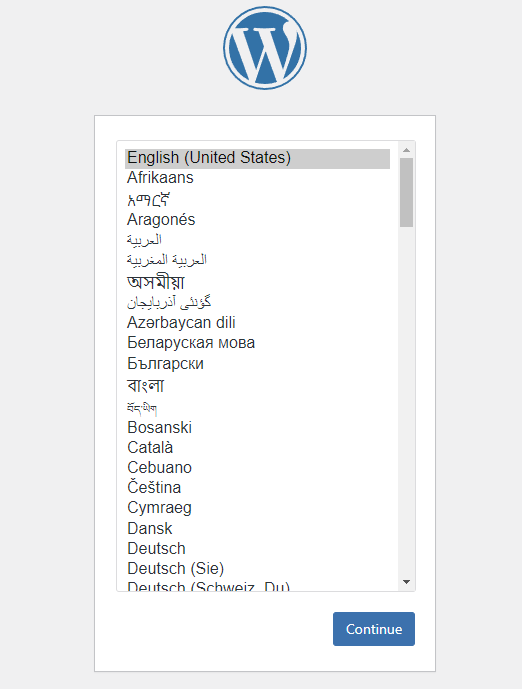
Windows上からブラウザで「http://localhost:8080」にアクセスするとセットアップ画面が表示されます。

-
日本語を選んで、「次へ」をクリックします。

-
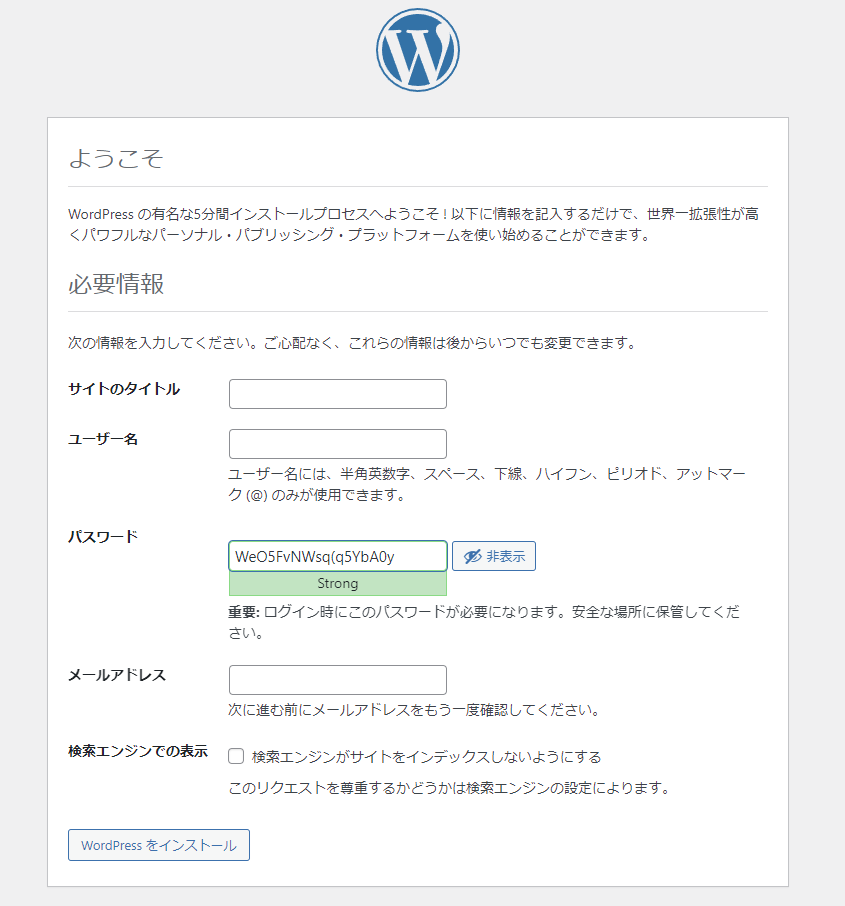
必要な情報を入力して、「Wordpressをインストール」をクリックします

検索エンジンでの表示は基本的に外部に公開されない環境になると思うので、どちらでもOKです。

-
成功画面が表示されたら「ログイン」をクリックします

-
先ほど設定した「ユーザー名」「パスワード」を入力して、「ログイン」をクリックします

これでWordpressが実行できるようになりました。

確認後の設定
ここまでで確認が完了したので、開発環境として使えるように設定を変更しましょう。
-
WSLの画面(ログが流れている画面)で、「Ctrl」+「c」を入力します
wortpress-wordpress-1 | 172.18.0.1 - - [DD/XXX/YYYY:hh:mm:ss +0000] "-" 408 0 "-" "-" ... <Ctrl+cを入力> ^CGracefully stopping... (press Ctrl+C again to force) Aborting on container exit... [+] Running 2/2 ✔ Container wortpress-db-1 Stopped 3.4s ✔ Container wortpress-wordpress-1 Stopped 2.7s canceledこれで稼働中のコンテナが停止しました。
-
「-d」オプションを使用して起動します
$ sudo docker compose up -d [+] Running 2/2 ✔ Container wortpress-db-1 Started 1.4s ✔ Container wortpress-wordpress-1 Started 1.6s $-dはDetachedの略で、反対の意味はForegroundになります。
-
稼働しているかを確認します
$ sudo docker ps -a CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 434e073fc479 wordpress "docker-entrypoint.s…" 50 minutes ago Up About a minute 0.0.0.0:8080->80/tcp, :::8080->80/tcp wortpress-wordpress-1 092a01392da4 mysql:5.7 "docker-entrypoint.s…" 50 minutes ago Up About a minute 3306/tcp, 33060/tcp wortpress-db-1 $「STATUS」が「UP」になっていればOKです。
これで次回からは自動起動もします。
終了はWSLの終了だけで特段コンテナの停止などはしなくても大丈夫です。ただし、WSLの環境を起動しないと利用できないのでご注意を。




コメント