Markdownって
パソコンでメモを取るときに皆さんは何のソフトを使って、どの形式で保存していますか?
多いパターンとしてはこんな感じではないでしょうか。
- Windowsのメモ帳を使ってテキストファイルで保存
- サクラエディタを使ってテキストファイルで保存
- TeraPadを使ってテキストファイルで保存
- Microsoft Wordを使ってワードファイルで保存
- Microsoft OneNoteを使ってOneNoteで保存
周りを見ていてもテキストファイルが圧倒的に多い気がします。

Markdownとはテキスト形式に変わる形式で、拡張子(テキストファイルの場合は txt)が md のファイルです。
中身はテキストファイルと同じなので、メモ帳や各エディタで開いたり編集したりすることができます。
簡単に、かつ乱暴に言うと「書き方の決まったテキストファイル」のようなものです。
Markdownの何がいいのか
MarkdownはもともとHTMIに効率的に変換することを目標に作られました。
タイトル、箇条書き、表等がすべてテキストデータで表現できます。
例えば
# h1相当のタイトル
## h2相当のタイトル
### h3相当のタイトル
- 箇条書き
- 箇条書き
| 表のタイトル | 表のタイトル |
| --- | --- |
|表の中身 | 表の中身 |
1. 連続番号
1. 連続番号
1. 連続番号
※上記の表記でプレビューでは 1, 2, 3と表記されます。
レベル1
レベル2
レベル3
※レベルは2個の半角スペースでも表現できます。(上記例は4個の半角スペース)
[リンク文字](リンク先(URL等))

このように簡単な表記で、変換したらいい感じに構成することができる。
そしてテキストベースなのでファイル自体は軽量というのがいいところです。
結果はどうやって見るのか
決まりを守って書くと「綺麗に構成できる」ということは理解できたとして、その結果はどのようにして確認するのでしょう。
インターネットで調べるとプレビューするための専用のソフトが多く公開されています。
また、HTMLに変換したりPDFに変換するツールも多く公開されています。
ただ、色々なツールを入れるのは面倒ですよね。
そこでVisual Studio Codeの出番です。
Visual Studio Code
Visual Studio Code(VSCode)はMicrosoftの提供する開発環境です。
Visual Studioは有償ですが、Visual Studio Codeは無償で使えます。
VSCodeの何がいいのか
VSCodeでは標準でMarkdownをプレビューする機能がついています。
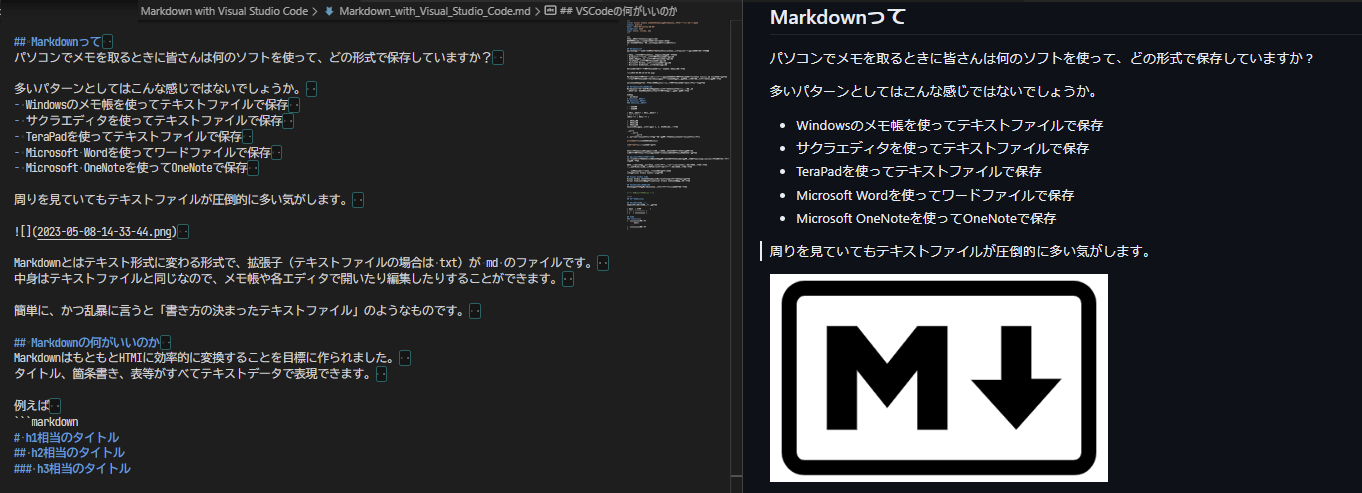
実際の画面はこちら。

この記事を左側のウィンドウで書いていて、右側のウィンドウでそのプレビューが表示されている画面です。
これがVSCodeを入れるだけでできます。
そしてVSCodeには「拡張機能」があり、例えばPDFに変換する機能等があとから追加できます。
VSCodeでプレビュー表示
実際に使い方を簡単に説明しておきます。
-
「.md」の拡張子でMarkdownファイルを作成します
-
以下の内容をコピーして貼り付けます
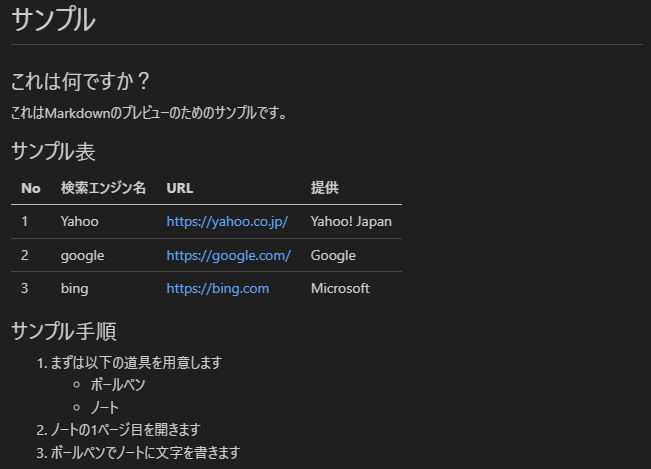
# サンプル ## これは何ですか? これはMarkdownのプレビューのためのサンプルです。 ## サンプル表 | No | 検索エンジン名 | URL | 提供 | | --- | --- | --- | --- | | 1 | Yahoo | https://yahoo.co.jp/ | Yahoo! Japan | | 2 | google | https://google.com/ | Google | | 3 | bing | https://bing.com | Microsoft | ## サンプル手順 1. まずは以下の道具を用意します - ボールペン - ノート 1. ノートの1ページ目を開きます 1. ボールペンでノートに文字を書きます -
「Ctrl」「Shift」「p」を押します
-
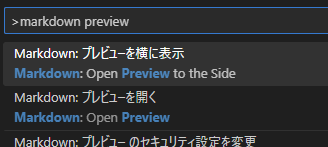
「markdown pdf」と入力します
この時、「>」は残したままにしましょう。
-
「Markdownプレビューを横に表示」にカーソルを合わせ、「Enter」を押します
これで編集画面がに分割されて右側に以下の画像のようなプレビューが表示されるはずです。

MarkdownとVSCodeでメモを効率的に
いろいろ紹介したものの、実際に使ってみないと使い心地などはわからないもの。
とりあえずVSCodeを入れるところから始めてみてはいかがでしょうか。
VSCodeはMarkdownだけでなく、テキストファイルの編集から言語を用いた開発まで幅広く使えるエディタです。
そして無償で使えます。

ちなみに私の活用方法は「Memo」フォルダを作り、そこに項目ごとのフォルダを掘ってそのフォルダ内にMarkdownファイルを入れて管理しています。
VSCodeではフォルダ単位をサブウィンドウで開くことができ、複数立ち上げなくてもフォルダ内のファイルを触ることができます。
このあたりの具体的な使い方はまたどこかで記事にしていこうと思います。




コメント